Nisekoi (Cinta palsu) merupakan Serial manga Jepang yang diilustrasikan oleh naoshi komi.Tetapi pada tanggal 11 januari kemarin sudah dirilis Anime pertamanya. Singkat cerita :
Raku Ichijou, ia adalah pewaris satu-satunya kepala keluarga YAKUZA yang sisebut Shuei - gumi. 10 tahun yang lalu, raku membuat janji dengan seorang gadis yang ditemuinya dahulu. Mereka berjanji akan menikah jika bertemu kembali.
Chitoge Kirisaki, putri bos di sebuah gengster saingan dikenal sebagai Beehive.
Shuei - Gumi dan Beehive geng telah sepakat untuk menyelesaikan perseteruan mereka dengan pasangan anak-anak yang dipimpin mereka . Raku Mengetahui bahwa yang akan menjadi pasangan'a tidak lain adalah Chitoge . Selama tiga tahun ke depan , mereka harus berpura-pura berada dalam suatu hubungan untuk menjaga perdamaian antara geng . Bagaimana Kelanjutan Ceritanya? Silakan baca manga'a~ xD
Nisekoi Blogger Template, Adalah Template Pertama ditahun 2014 yang saya buat.baiklah mungkin sudah lama sekali ga buat, soalnya urusan kuliah makin chaos banyak tekanan .__. Jadi template kali ini bertema Nisekoi,tampilan'a simple dan agak mirip timeline Facebook dengan warna dasar Biru-kuning-putih, Sehingga cukup cerah dan berwarna juga dipandang. ~ Template ini Memiliki 1 sidebar, 3 kolom Footer dan tampilan posting thumbnail dengan 2 kolom dan pada tiap postingan bertama ditambahkan fitur deskripsi post, bisa dikatakan masih sama dengan template sebelumnya.
Screenshot
1. Pengaturan menu
Buka blogger,pilih menu template=> Edit HTML lalu cari kode html yang seperti dibawah ini.
setelah itu ganti tanda pagar '#' (tanpa tanda petik) dengan url/alamat link yang ingin dituju,dan ganti juga nama linknya.
<ul>
<li class='selected'><a expr:href='data:blog.homepageUrl' title='Home'/></li>
<li><a class='menu' href='http://nisekoi-bt.blogspot.com'>Download</a></li>
<li><a class='menu' href='#'>Story</a></li>
<li><a class='menu' href='#'>Staff</a></li>
<li><a class='menu' href='#'>Music</a></li>
<li><a class='menu' href='#'>Comic</a></li>
<li><a class='menu' href='#'>Anime</a></li>
</ul>
2. Setting SEO/Meta tag
setting manual oleh pengguna mengenai deskripsi dan keyword blog anda. Buka Edit HTML blogger anda lalu cari code sperti dibawah dan ganti keterangan judul dan deskripsi blog anda.
*ganti text yang berwarna merah
<meta content='Deskripsi blog kamu' name='DESCRIPTION'/>
<meta content='keyword blog kamu' name='KEYWORDS'/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/> | Deskripsi blog kamu</title>
</b:if>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
Untuk pengertian setting seo/meta tag,anda bisa cari tahu di google atau disini dan disini
3. Setting Social media : facebook, Twitter dan google plus
*ganti tanda pagar '#' (tanpa tanda petik) dengan alamat link account facebok,twitter dan google plus anda.
<div class='social-network'>
<a href='#' target='_blank'><div class='facebookjo'/></a>
<a href='#' target='_blank'><div class='twitterjo'/></a>
<a href='#' target='_blank'><div class='googlejo'/></a>
</div>
</div>
4. Bagaimana cara mengatasi undefined?
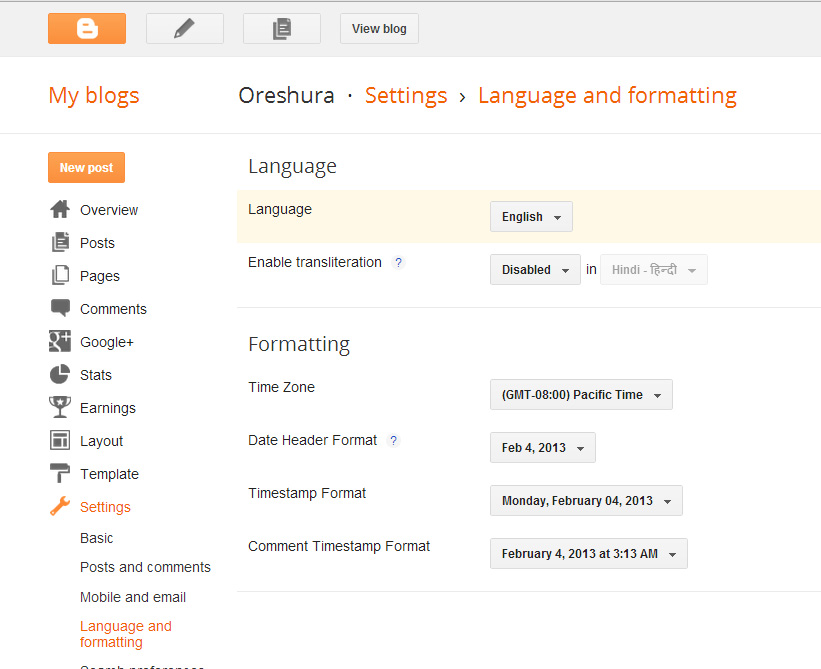
Buka setting=> language and formating pada blog kamu seperti gambar dibawah ini.
Lalu ikuti format tanggal posting seperti contoh pada gambar dibawah ini :

Date header format:
Timestamp Format :
Comment Timestamp Format :
5. Setting Weekly post pada header :
Login ke account Blogger anda => layout=> klik Edit pada widget weekly Post.
lalu ikuti formatnya seperti dibawah ini
6. Cara mengganti Foto icon pada Header
Buka Account Blogger anda => Template/Edit HTML lalu cari CSS seperti di bawah ini, dan Ganti alamat/url gambarnya.
#menujohanes ul li.selected{color: #fff;
font-weight: bold;
width: 130px;
height: 130px;
margin-top: -125px;
background: #FFF073 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcyGkKM3fRxFKZsybHs0JRXGsyzzUhrYd-8yXRSJXSXOqbAelr19ALMTSEwOdkH6gnRCmvdcPyrhZkxppXbbdb7ItF-z43CxoF0qZgrhqt7Q2c1JhojUK9iQ-2f86O6qSWzqruwWIKTWBm/s1600/avatar.png) no-repeat center center;
border: 1px solid #fff;
background-size: 130px;}
7. Cara mengganti Gambar Pada Header
Buka Account Blogger anda => Template/Edit HTML lalu cari CSS seperti di bawah ini, dan Ganti alamat/url gambar dengan gambar yang anda inginkan.
.header-slide{
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs1jdkEwRYl0sHuuXCWtfmBgK7pdo1UIjRtDJIrSEJdD9FDD9vVVNbfC_OdLLyFsTHeaYfEYQZsLrTJoTgieS0_b7t4G2X2PoYn66vBFqB3QHGsicrarSnI6Jp01CXBgOHnrzkIGrleONU/s1600/nisekoi.png) no-repeat center top;
height: 390px;
position: relative;
}
Psd File
backup selalu template anda sebelum menggunakan template ini~
Note:
-Saya tidak bertanggung jawab atas kerusakan/crash karena pengeditan template yang anda lakukan.
Sebelum mencoba template ini,ada baiknya anda membaca kebijakan menggunakan template disini.
http://djogzs.blogspot.com/p/privacy-policy-kebijakan-privasi.html
Sebelum bertanya tentang pengeditan template, silakan baca Frequently asked questions terlebih dahulu. Terima kasih.









0 komentar:
Posting Komentar